|
新聞詳情
網站設計規范:該做什么,不該做什么———— / BEGIN / ———— 網頁設計是一件很繁瑣的事情,因為在設計時要考慮很多事情。為了簡化網頁設計這件事,本文列舉了每個網站設計者都應該考慮的行為準則,包括能做什么,不能做什么。放心,這些準則都是一些很簡單的原則。 設計網站時,應該做什么1. 在不同設備上采用相似的設計用戶可以通過不同類型的設備訪問你的網站,這些設備包括:電腦、平板、手機、音樂播放器、甚至是智能手表等。 無論用戶使用什么設備訪問你的網頁,確保他們具有類似的體驗,這是用戶體驗設計中的一條重要標準。
2. 導航的設計要簡單易用、清晰明了導航設計是網頁可用性的基石。 記住:如果用戶在你的網站里找不到導航,那么無論你的網站有多流弊都沒用。這也是導航設計要遵循以下原則的原因:
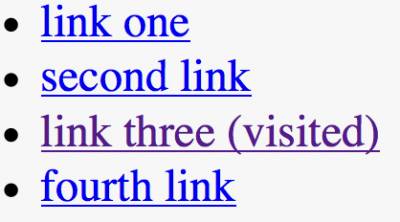
用戶以最少的點擊次數,最快地到達他們想要瀏覽的網頁。這才是導航設計的目的。 3. 改變訪問過的鏈接的顏色鏈接是導航的一個關鍵因素。假如用戶點擊過的鏈接沒有改變顏色,很可能導致用戶多次點擊同一個鏈接。 如果用戶知道自己過去訪問的鏈接和現在還未訪問過的鏈接,那么用戶會更容易決定自己下一次要點擊什么。
4. 讓頁面瀏覽變得更容易用戶瀏覽我們的網頁時,并不是通讀所有的內容,而是快速地掃描整個網頁。 因此,如果用戶來到這個網站,是為了尋找特定的內容或者是完成某個任務,那么他們會先瀏覽整個網頁,直到用戶找到了自己想要去的地方。 因此,作為網頁設計者的我們,應該通過設計網站可視化的層級架構幫助這些用戶盡快達成自己的目的。 可視化的層級架構意味著網頁上每個元素的擺放或呈現都具有權重(比如說,我們的設計決定了用戶先看到哪個,再看到哪個,最后看到哪個)。 我們在設計網站時,要確保網頁標題、登錄注冊按鈕、導航欄或其它同等重要的元素放在用戶很容易看到的地方,以減少用戶尋找的時間。
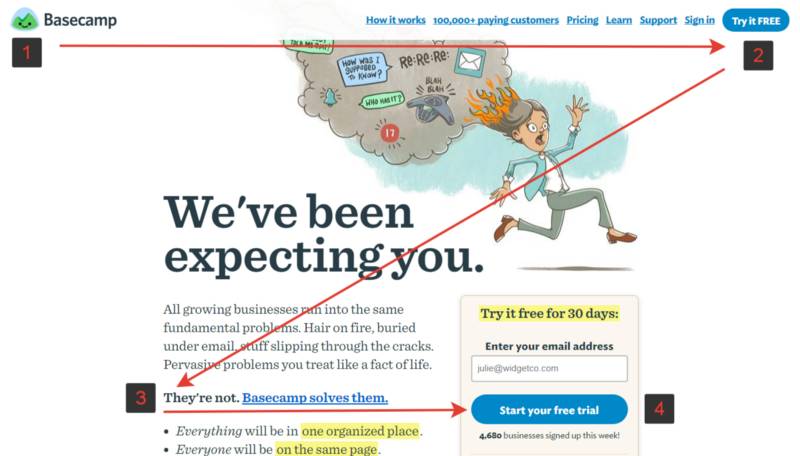
用戶的視線是Z字形的。 5. 仔細檢查所有的鏈接當用戶點擊網站上的一個鏈接,界面上卻出現404的錯誤頁面時,用戶很容易變得沮喪。 當用戶在網站上尋找內容時,他們希望自己點擊過的每個鏈接都是自己正在尋找的那個,而不是出現404的錯誤頁面、或者點進去后,卻發現不是自己尋找的那個頁面。
6. 確保能點擊的元素讓用戶看起來就能點擊一個物體的樣子會告訴用戶如何使用它。 看起來像按鈕或鏈接的視覺元素卻不能點擊,很容易困擾用戶;這些視覺元素包括:文字下劃線并不代表鏈接、擁有動畫效果的元素也不是超鏈接。 用戶想要知道界面上哪些區域是純靜態內容,哪些區域是可以點擊的。 讓可以點擊的元素明顯一點。
如上圖,你認為那個橙色的框是個按鈕嗎?相信很多人都覺得它看起來像個按鈕,但其實它并不是。 設計網站時,不該做什么1. 不要讓用戶等網站用戶的耐心和注意力是非常小的。根據NNGroup的研究,10秒是用戶集中注意力完成一個任務的極限。 當用戶在等待內容加載時,他們很可能會變的沮喪。如果加載速度很慢,用戶很可能會離開這個網站,即使是足夠漂亮的加載動畫設計也無法改變這個結果。 2. 在新標簽頁打開鏈接在新標簽頁打開鏈接的設計讓用戶無法使用“返回”按鈕返回之前的頁面。這是非常不好的設計。
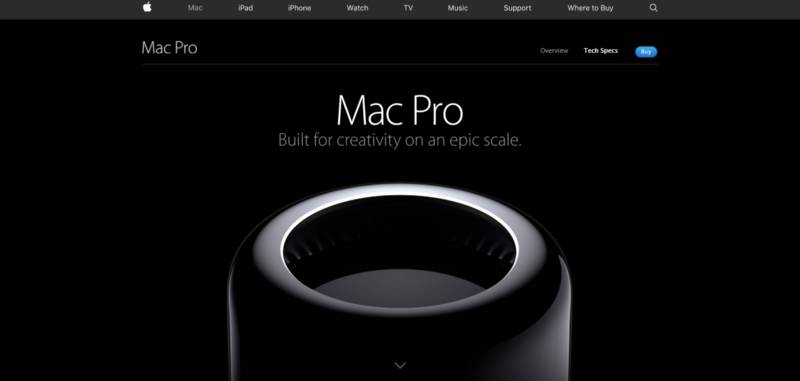
3. 整個網站充斥著廣告促銷和廣告會掩蓋網站里的內容,也會讓用戶很難集中注意力去完成任務,更不用說那些看起來像廣告的事情常常會被用戶忽略(這種現象被稱為:旗幟盲點)。 4. 滾動劫持(Hijack scrolling)滾動劫持是指:網站的設計者或開發者控制滾動條,從而使得用戶在滾動鼠標時,會在網站上看到不同的效果,包括動畫效果、固定的滾動點、甚至是重新設計過的滾動條。 滾動劫持是用戶最不喜歡的設計之一,因此,它奪取了用戶控制滾動條的權利。 當你設計網站時或設計用戶界面時,你應該讓用戶自己決定自己瀏覽的網頁或APP的位置。
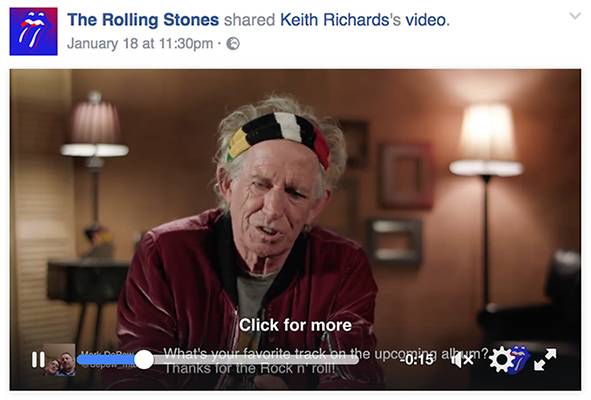
如上圖,這個頁面就采用了這個設計效果。它使用單頁面平行布局的方式,用右邊的點來代替每個頁面。 5. 自動播放視頻(有聲音)在后臺自動播放視頻、音樂或聲音文件,都是用戶難以接受的設計方式。 用戶很少使用這些元素,除非是在適當的時候。
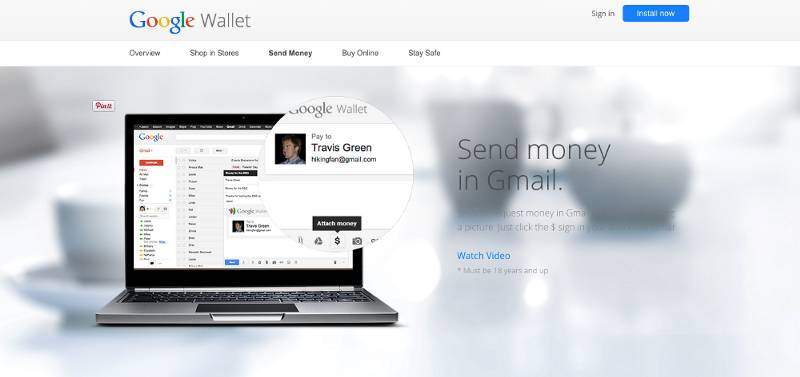
Facebook會在網頁上自動播放視頻,但是在靜音狀態。但是當用戶意識到自己在看視頻時,用戶可以自己點擊屏幕決定聲音的有無以及大小。 6. 為了網站的美觀犧牲網站的可用性一個網站或用戶界面的設計不應該因為內容影響用戶的消費能力。最好不要在文字后使用繁重的背景、也不要使用讓用戶很難閱讀或顏色對比不明顯的配色方案。
如上圖,低對比的配色方案很難看清楚界面上的字。 7. 使用閃爍的文字或廣告閃爍的內容或閃爍會導致易感人群的癲癇病。這樣的設計不僅能引發癲癇,而且還會因吸引用戶的注意力而惹惱用戶。
Google和AnswerLab開展的一次調研,該調研的目的在于了解一部分用戶是如何與各種移動網站進行互動,從而獲得移動網站設計方面的最佳設計。 1、將號召性用語放在明顯的位置移動用戶很容易忽視菜單項,因此務必將您的關鍵號召性用語放在用戶容易看到的明顯位置。 調研參與者表示,在網頁主體中強調顯示主要號召性用語,并將次要操作放在菜單或非首屏幕中間的網站上,最容易完成任務。 2、菜單要簡短且親切對于桌面版網站,豐富的菜單可能會有很好的效果,但移動用戶可能沒有耐心去滾動長長的選項列表并嘗試從中找到自己想要的。 3、可以輕松返回首頁移動用戶在瀏覽您的網站時,他們希望輕輕松松就能回到首頁。 4、不要讓促銷信息搶了風頭促銷信息和廣告可能會干擾旁邊的內容,導致用戶難以完成任務。 5、讓網站搜索顯而易見要尋找特定信息的用戶,通常更愿意使用搜索,因此搜索應該是移動用戶在您網站上首先看到的功能之一。 6、確保網站搜索結果的相關性參與者沒有耐性去翻查好幾頁的搜索結果。相反,他們根據先返回的搜索結果來評判網站的搜素功能。 7、提供過濾器以提高網站搜索的易用性參與者會依靠過濾器來縮小搜索結果的范圍,而且會放棄那些無法減少搜索結果數量的網站。 8、引導用戶找到更優質的網站搜索結果對于為不同客戶群提供服務的網站,不妨在用戶開始搜索之前先向他們提出幾個問題,這樣有助于讓他們獲得最相關的結果。 9、在用戶承諾購買之前讓其盡情探索網站體驗中過早出現注冊門檻,不利于轉化。在向網站提供個人信息之前,參與者希望能夠瀏覽網站內容并大致了解網站提供了何種產品或服務。 10、讓用戶以訪客的身份進行購買即使參與者進行購買,他們也不一定愿意在零售商那里注冊賬戶。 11、利用現有信息最大限度地提高便利性對于注冊用戶,請記錄并預先填好他們的偏好。對于新用戶,則可以提供他們可能已經在使用的第三方結算服務。 12、為復雜的任務提供點擊通話按鈕轉化過程中如果需要輸入復雜或敏感的信息,請使用點擊通話按鈕。比如在移動設備上填寫復雜的表單,參與者更愿意撥打金融服務公司的電話以完成操作。 13、讓用戶能夠輕松在另一臺設備上完成轉化并不是所有參與者都能輕松在移動設備上完成轉化。提供一個可讓用戶在各個設備之間保存或分享信息的方法,從而確保用戶不會從您的轉化渠道中流失。 14、簡化信息的輸入如果網站在需要輸入郵政編碼或生日等數值時顯示數字鍵盤,參與者感到非常開心。他們還喜歡在輸入信息時,自動引導他們填寫各個字段的表單。相反,如果需要反復點按小的表單字段,還要手動將手機鍵盤切換到數字模式,他們就會感到厭煩。 15、為每項任務選擇最簡單的輸入方法當參與者需要從有限的幾個選項中做出選擇時,相較于輸入文字或從下拉菜單中進行選擇,點按大的切換圖標會更方便。如果是從眾多選項中選擇一個,則傳統的下拉菜單最簡單明了。為每個任務選擇最簡單的輸入方法,并始終確保點按的目標足夠大,清晰可辨。
|